Méthode : entre design thinking et agilité
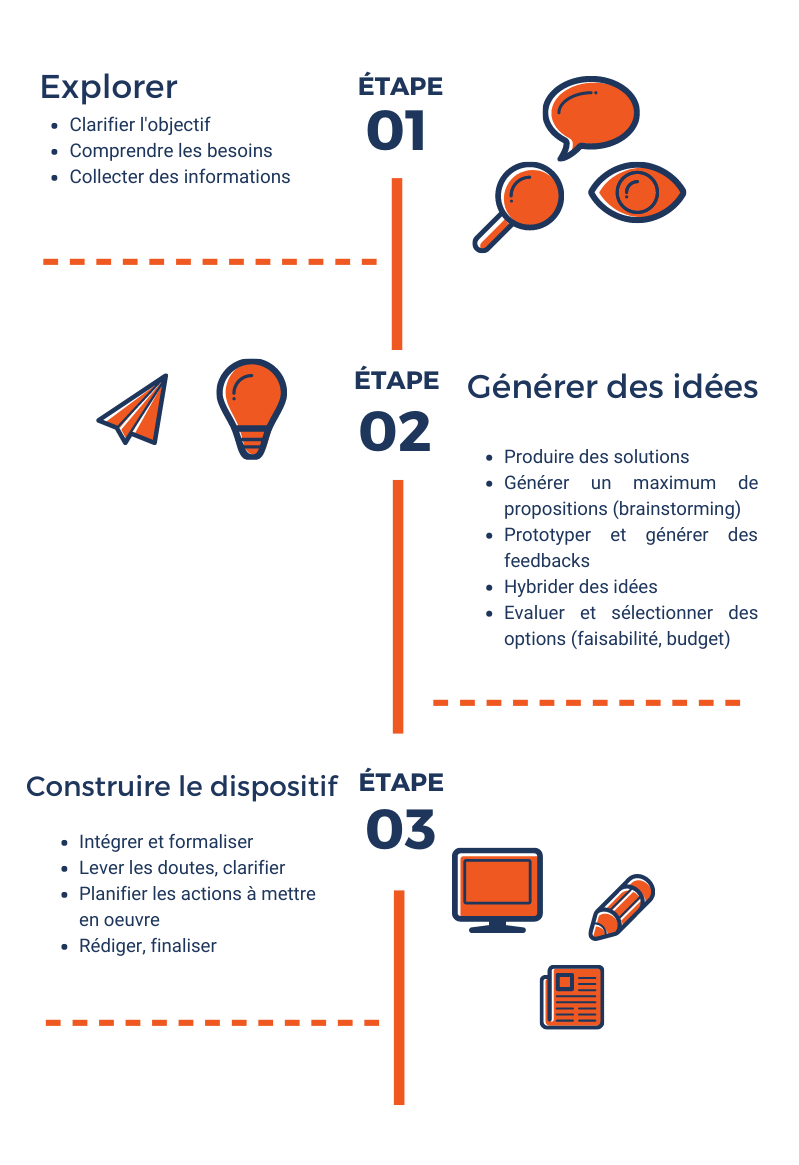
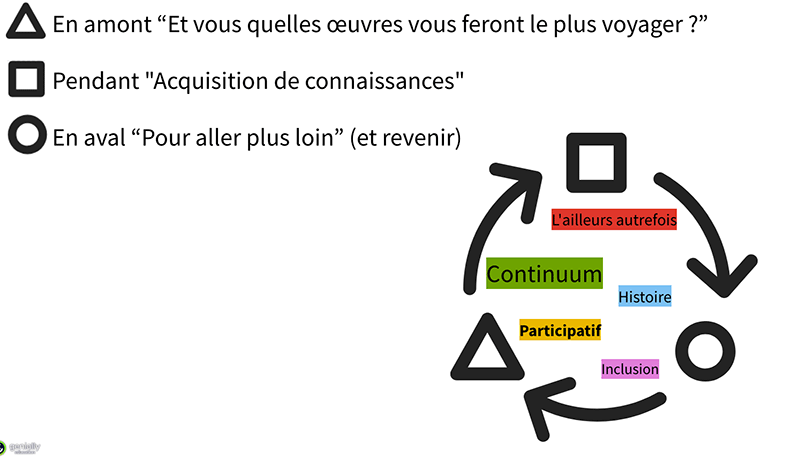
Pour mener à bien notre projet, nous nous sommes inspirés à la fois de l’agilité et du design thinking. On peut distinguer 3 grandes phases qui résument notre avancée sur ces neuf semaines. Un schéma valant 1000 mots, nous les avons représentées ici :

Lors de nos réflexions communes, à l’intérieur des étapes et tout au long du projet, se sont succédées des phases de divergence et de convergence qui structurent tout notre processus créatif : nous commençons par diverger (s’ouvrir, lister un maximum d’options, suspendre le jugement, chercher la quantité, combiner les idées, tout noter ) puis par converger (resserrer et sélectionner : se référer aux objectifs, améliorer les idées, juger constructivement et avec des critères). Et ainsi de suite : diverger/converger/diverger/converger…
Phase 1 : Inspiration
Se rencontrer, découvrir, observer, partager des connaissances, rêver, se faire plaisir.
La phase d’ouverture a été la plus enrichissante d’un point de vue humain et culturel. Entre le regroupement (virtuel) du M1, la lecture des cours, les recherches foisonnantes, notre groupe a cerné le contexte et les enjeux et développé un langage commun sur la muséologie, la médiation culturelle, les dispositifs numériques, la connaissance du Musée Labit et de son écosystème :


Les expériences professionnelles et les études des membres de l’équipe étaient multiples (études archéologiques, littéraires, historiques, informaticien…) et les discussions très intenses. Cette première étape nous a permis de garder une bonne vision d’ensemble, systémique, plutôt que de travailler directement en silo. D’un autre côté, d’un point de vue planning, elle a retardé l’attribution des tâches pour la partie rédaction du dossier. Pour le dire plus poétiquement, la passion de l’échange d’idées l’emportait sur la raison !
Phase 2 : Idéation
La seconde étape a été, conséquemment, plus difficile puisqu’il fallait se résoudre à faire des choix, donc à renoncer à des idées qui nous avaient enthousiasmés (voir ci-dessous le paragraphe fausses routes et itérations). Nous avons approfondi des scénarios, assemblé des fragments, testé des pistes. Nous avions une approche créative et foisonnante et nous avons admis ensemble que nous ne pourrions pas tout réaliser en un temps si court. Pour évoluer vers une focalisation plus réaliste et débloquer la situation, nous avons eu recours à trois activités :
- Un « J’aime/j’aime pas au Musée » : Lien de téléchargement vers le « J’aime/J’aime pas » [Doc]
Afin de quitter le monde des idées et de nous replacer dans une optique “expérience visiteur”, nous avons partagé sur nos propres expériences. Nous nous sommes aperçus par exemple que personne dans notre groupe n’aimait se servir de son téléphone portable ou télécharger une application avant ou à l’entrée du musée. Cette hypothèse, renforcée par la lecture d’un article et la présence incertaine d’un wifi puissant au Musée Labit, nous a fait renoncer aux possibilités itinérantes du téléphone portable.
“De manière générale, les conditions techniques imposent le plus souvent à l’utilisateur-visiteur d’anticiper le téléchargement de l’application avant sa venue sur les lieux.”
Les applications mobiles de musées et de sites patrimoniaux en France : quelles propositions de médiations ? – par Gaëlle Lesaffre, Anne Watremez et Emilie Flon – Lettre de l’OCIM – juillet-août 2014
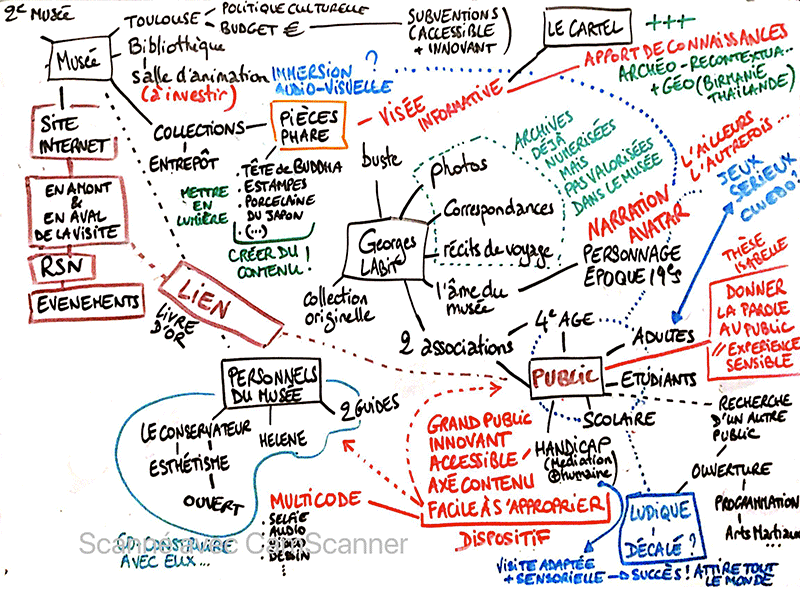
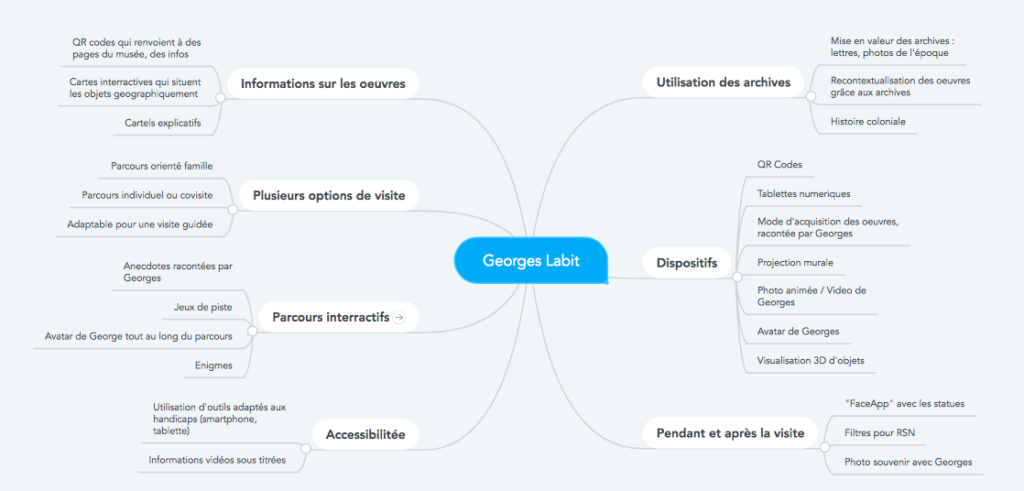
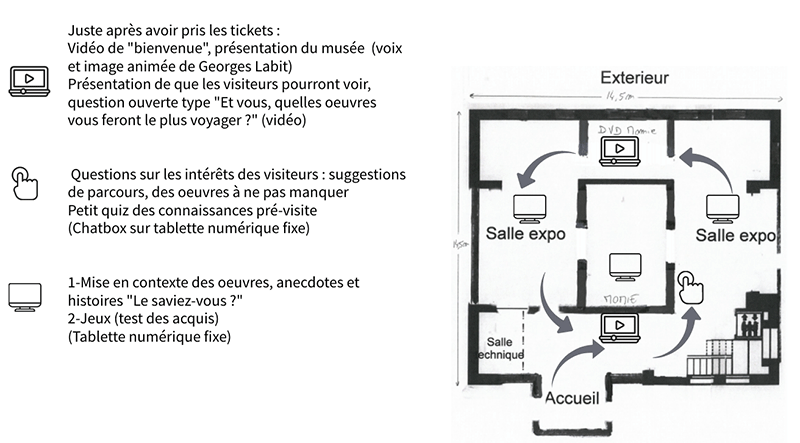
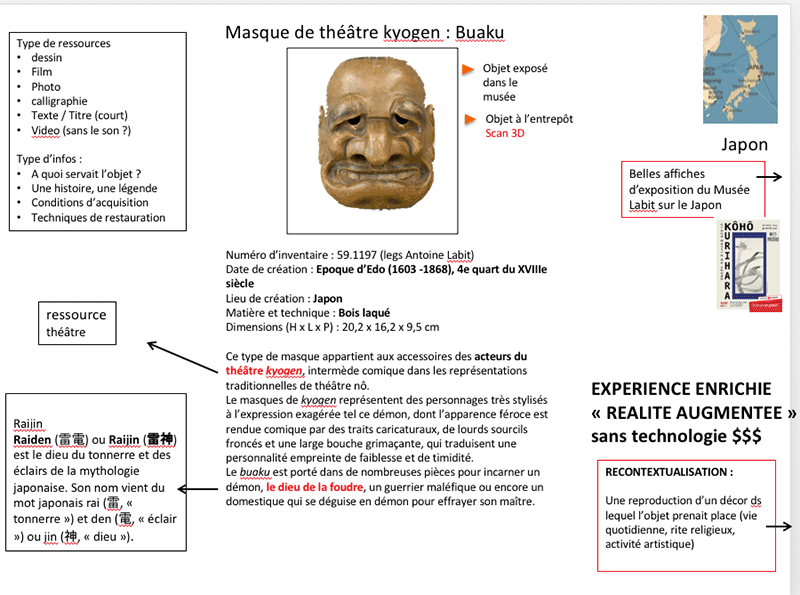
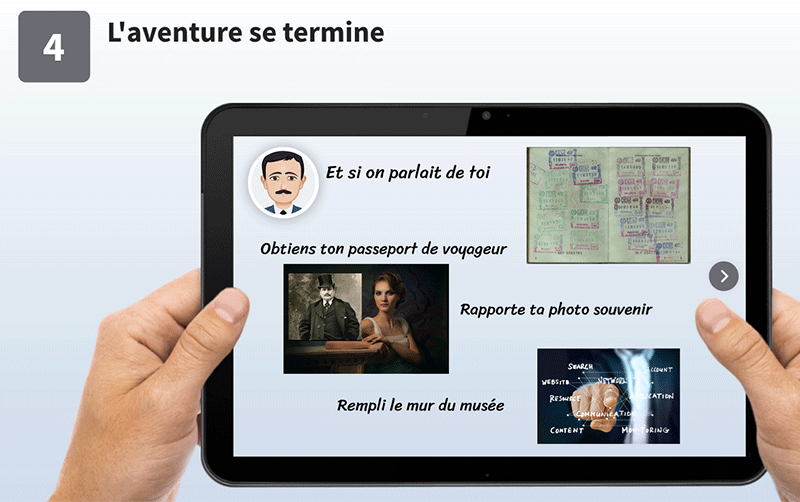
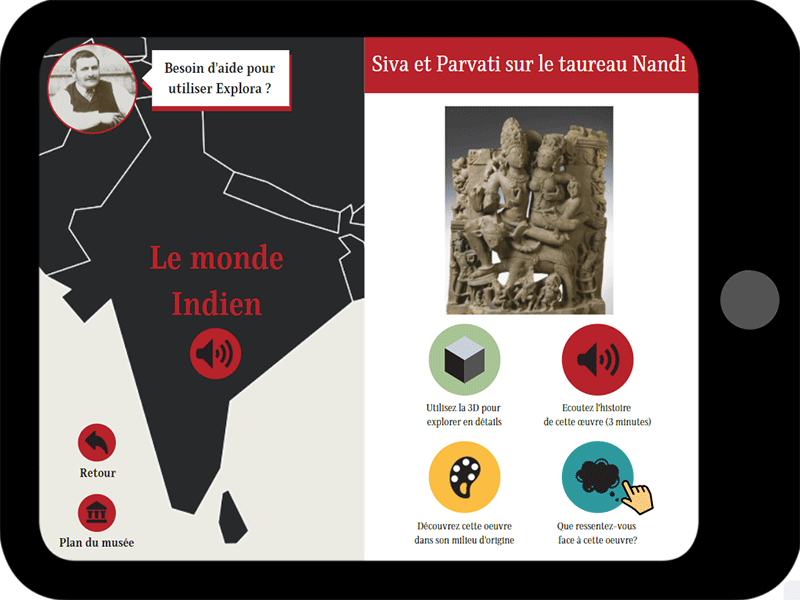
Un exercice de prototypage : chacun a conçu seul en 48h une “maquette virtuelle” proposant un dispositif numérique complet, à présenter aux autres membres de l’équipe. Ce défi a été très bénéfique : il nous a contraint à faire des choix que nous n’arrivions pas à faire en groupe en distanciel et donc à sélectionner des pistes de solutions que nous allions pouvoir approfondir par la suite : la tablette interactive, les modules différents par zone géographique, le ludique, le parcours libre, et l’immersif ont été retenus comme pistes à approfondir. Aussi, le prototypage a deux autres vertus : se faire des feedbacks pour améliorer nos propositions, et permettre l’hybridation des idées, de développer les idées des autres en avançant sur les traces ouvertes par les premiers.
Voici des exemples de prototypes que nous avons créés :





La rédaction du dossier, déclenchée en début de phase 2, nous a également permis de nous recentrer à nouveau sur les besoins exprimés par l’institution, les visiteurs, l’analyse des publics.
Phase 3 : intégration finale / réalisation
Lors de cette dernière étape, nous avons davantage travaillé seuls sur nos modules respectifs, auparavant discutés en groupe, tout en faisant des points réguliers sur l’avancée du projet, les tâches restantes, et les détails de formalisation.
Le choix de présenter notre travail sur un site internet (via WordPress) nous a permis un travail collaboratif efficace : chacun pouvait garder la vision générale de l’ensemble, corriger ou s’inspirer des différents travaux de chacun et cela nous a été très bénéfique.
De l’agilité (vs cycle en V), nous avons retenu et appliqué 2 principes forts :
- Rester en empathie avec l’utilisateur final, c’est à dire l’usager, et mettre l’accent sur son expérience : A l’heure de la dématérialisation, l’expérience est d’autant plus importante à considérer. Pour nous, il s’agit de construire autour du principe de déambulation libre du visiteur dans le musée, sans entrer dans un scénario contraint pour lui.
- Consolider des propositions par itérations successives : se faire des feedbacks à chaque fois en équipe pour améliorer les propositions.
Fausses routes et itérations successives
Au fur et à mesure de nos itérations, nous avons renoncé à certaines pistes :
- Georges Labit : Enthousiasmés par l’histoire rocambolesque de Georges Labit ainsi que par les documents en possession du Musée (photos, correspondances, récits de voyage..), nous avions au départ fait de ce personnage le centre de notre dispositif, avant de nous raviser car son omniscience nous enfermait trop, au détriment des œuvres elles-mêmes et de l’expérience muséale du visiteur. Il apparait néanmoins sporadiquement dans le dispositif définitif. Le sujet reste cependant passionnant (l’ailleurs, l’autrefois, le XIXème siècle, un avatar médiateur du musée) et mériterait un module spécifique.
- Histoire coloniale : Nous avons jugé qu’il était trop complexe et trop délicat de prendre ce prisme historique, que nous n’avions pas les compétences nécessaires, et qu’il aurait fallu trop de validations de contenus avec le personnel du Musée, le conservateur ou les conférencières.
Communication / outils
- En interne : Comme outils de communication et d’organisation, nous avons privilégié la discussion directe (via Discord) avec des vidéoconférences 1 à 2 fois par semaine. Un secrétaire notait les points importants (décisions, interrogations, tâches restantes) en direct sur un document ouvert à la collaboration sur Google Drive, et chacun enrichissait le document a posteriori. Le fil de discussion WhatsApp nous a permis de discuter au quotidien pour échanger toute idée qui nous venait à l’esprit. Le site WordPress a facilité le travail collaboratif en phase finale. L’outil en ligne Genial.ly a permis la réalisation des prototypes.
Outils : Discord, Google Drive / Google doc, Whatsapp, WordPress, Genial.ly - En externe : Nous avons communiqué régulièrement avec le Musée, (et plus particulièrement par mail avec Hélène Poque) pour obtenir les informations nécessaires à notre avancée et démarché plusieurs acteurs comme : la mairie de Toulouse, l’office de tourisme de Toulouse, le Comité Régional du Tourisme et des Loisirs d’Occitanie.
L’équipe / les rôles
Dans une démarche réflexive, nous avons tenté d’identifier puis de faire identifier par les autres membres du groupe nos différentes compétences. Issus de milieux académiques et professionnels différents, cette tâche ne nous a pas été aisée et nous avons finalement tous été polyvalents, les rôles se confondant. Maxime a cependant été désigné « Chef de projet », ce qui lui a conféré le rôle de porte-parole lors des discussions en groupe et de nos réunions.
Choix du site internet comme support de présentation
La possibilité nous étant offerte de pouvoir présenter notre travail sous la forme de notre choix, nous avons opté pour la création d’un site internet. Celui-ci nous permettait de créer une présentation dynamique, adapté à un travail éditorial de groupe et permettant de présenter facilement des prototypes de médiation à travers des modules intégrés aux pages du site.
Ce choix a naturellement conditionné en partie le contenu du rendu. En effet, un site internet n’est pas un document et les pratiques éditoriales diffèrent d’un support à l’autre. Par exemple, on attend généralement d’un site web qu’il présente des informations dans une structure facilement consultable (menus, index, liens hypertextes), s’adaptant à différents supports (smartphone, tablette, ordinateur) en mettant en valeur ces informations à travers des contenus enrichis d’éléments graphiques (schémas, infographie, illustrations). De plus, un document est généralement lu dans son intégralité, on attend donc qu’il soit concis pour ne pas rallonger inutilement sa lecture. Un site internet en revanche est davantage consulté à la recherche d’une information précise et est rarement consulté dans sa totalité. Aussi, les informations qu’il contient peuvent-elles se retrouver présentes sur plusieurs pages différentes.
Nous nous sommes donc efforcés de réaliser ce site en fonction de ces pratiques éditoriales. Ainsi, nous avons tâché de limiter la quantité de texte brut pour rendre la lecture plus agréable et pour favoriser la mise en valeur d’information au sein d’infographies. Dans le même temps, nous nous sommes efforcés de ne pas inutilement multiplier ce genre de présentations qui nuisent à l’accessibilité d’un site. Nous nous sommes également efforcés de respecter au mieux une charte graphique pour conserver une unité aux contenus du site internet. Enfin, nous avons prêté attention aux droits d’auteurs des éléments présentés en utilisant des images et sons libres de droit pour concevoir nos médiations et illustrer le site.